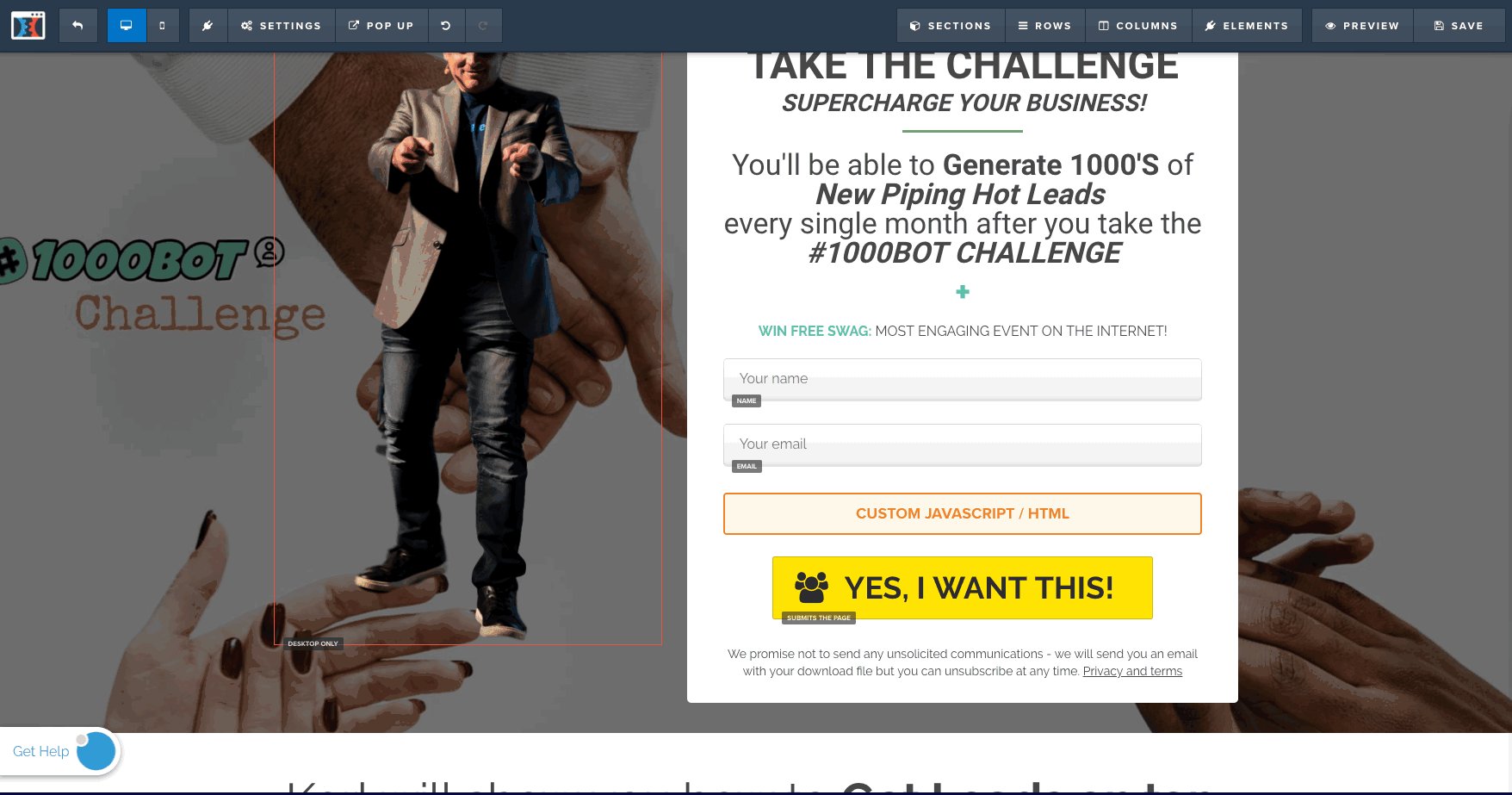
If you are using Page Builders such as ClickFunnels, they do not allow access to the code for any pre-made buttons the builder offers. This method will allow you to set up a checkbox plugin on pre-made buttons inside certain Page Builders.
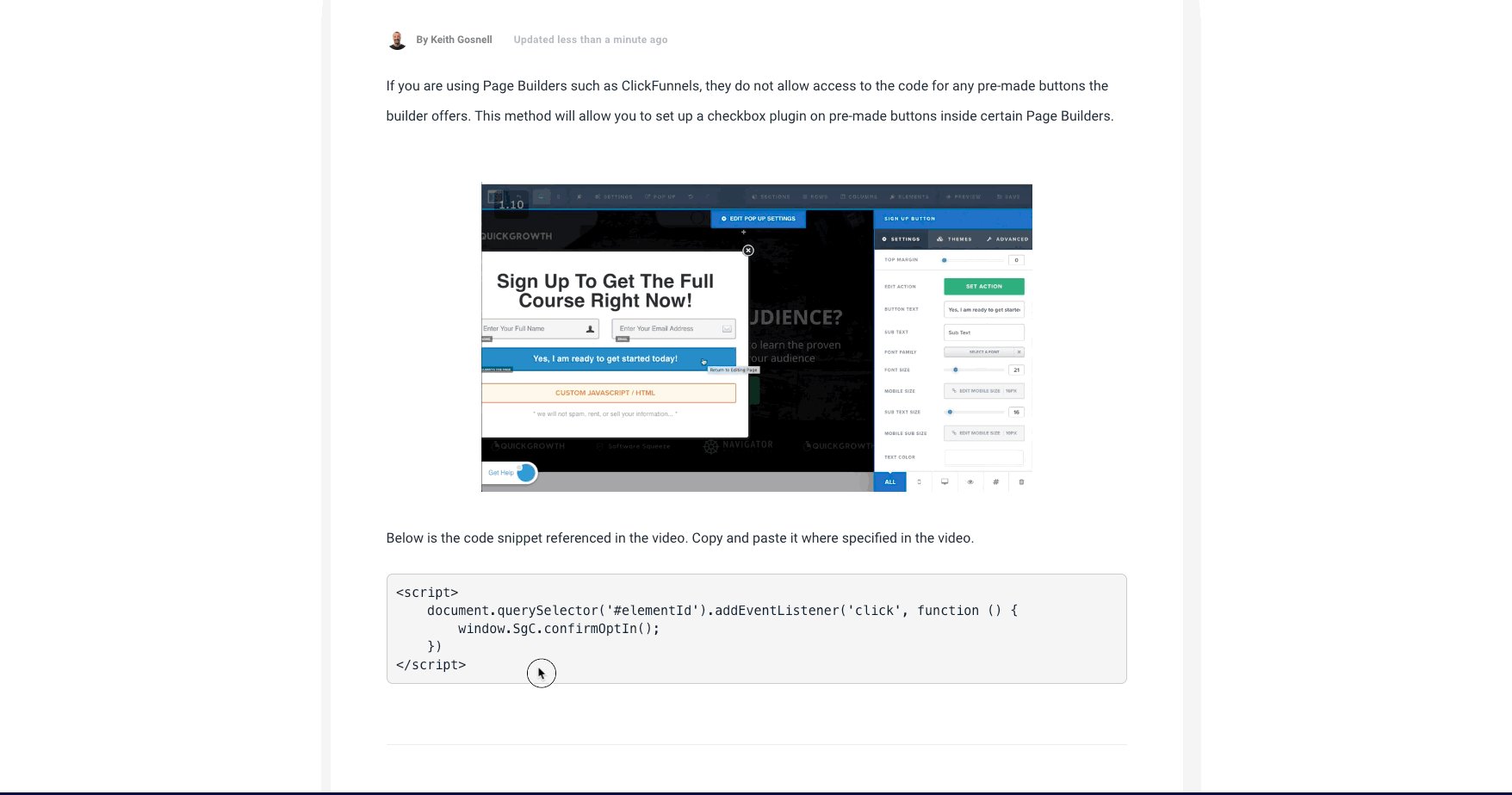
Below is the code snippet referenced in the video. Copy and paste it where specified in the video.
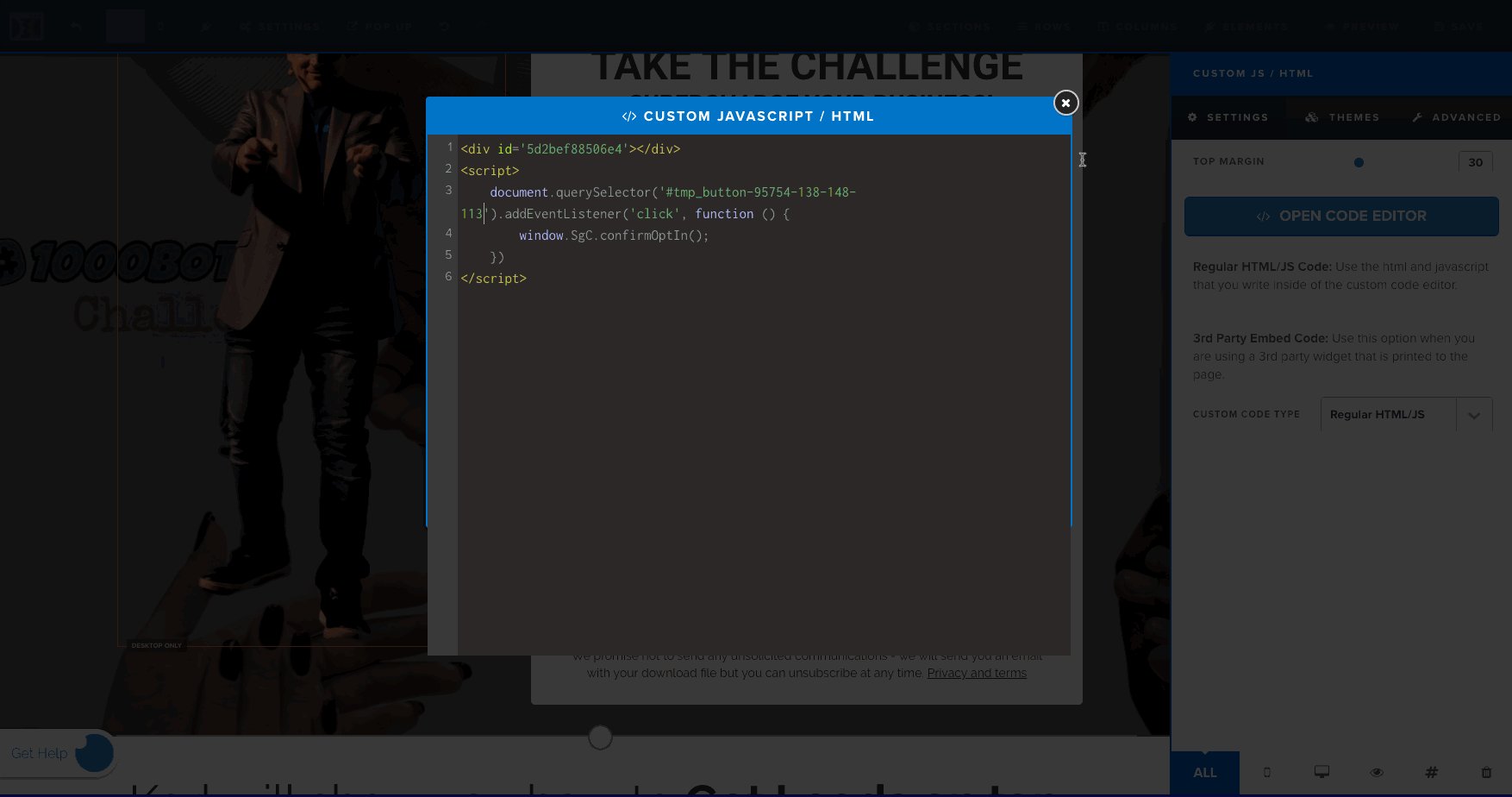
<script>
document.querySelector('#elementId').addEventListener('click', function () {
window.SgC.confirmOptIn();
})
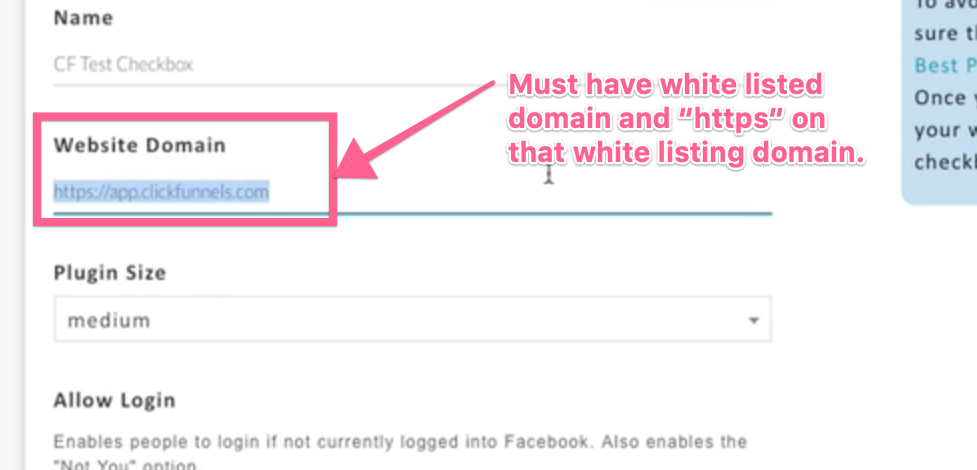
</script>Once you have your whitelisting domain set up with https:// and or www with Clickfunnels you can do this... But do make sure that you have this done before you attempt to do this or it will not work.

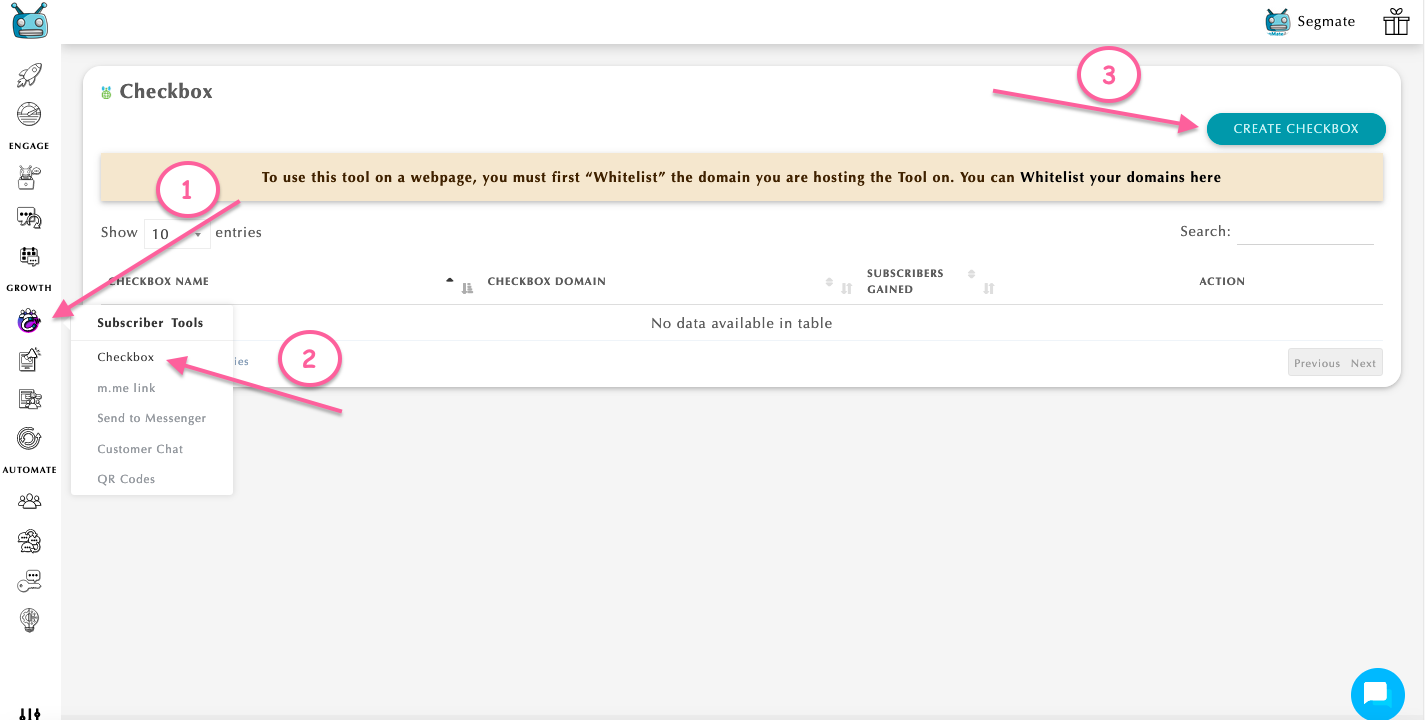
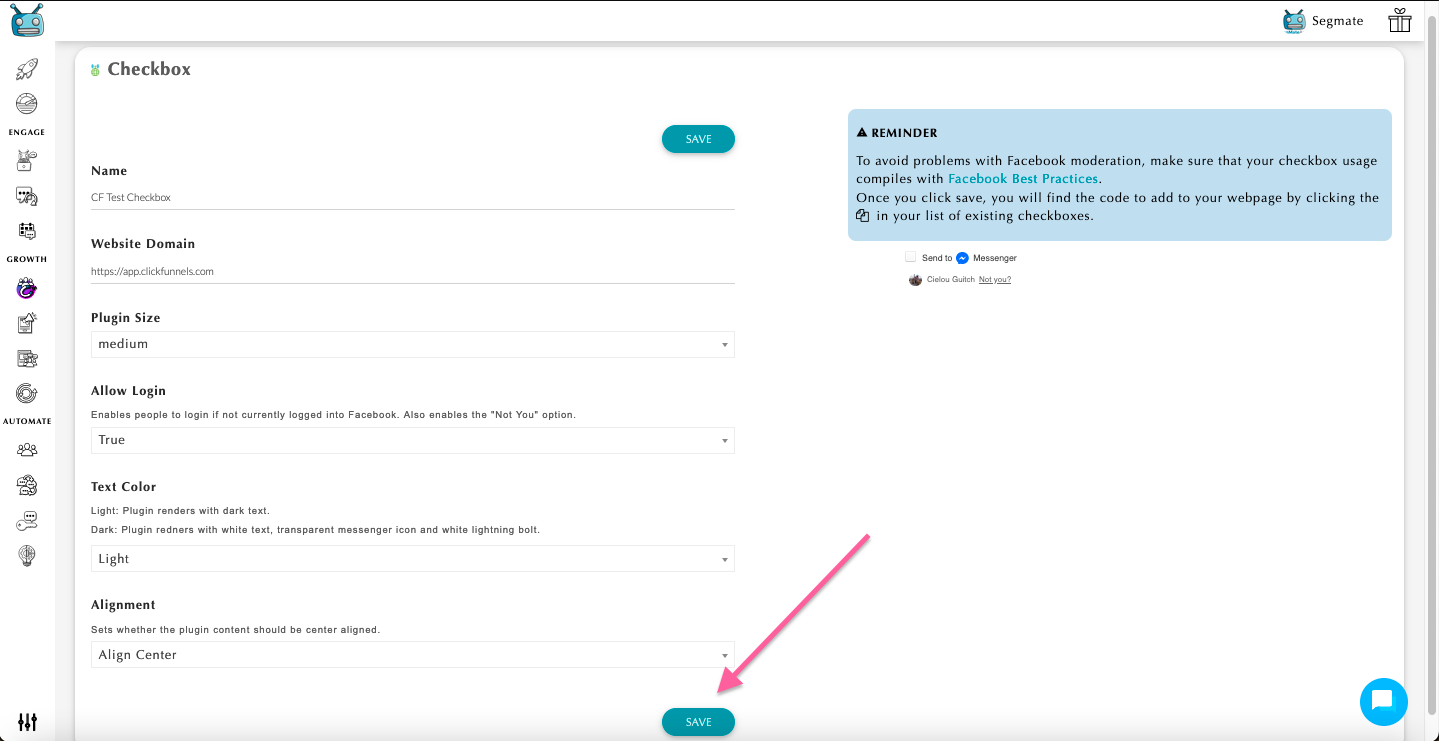
Then be sure to save your checkbox with any of the settings you want and the bot you want to be connected to.


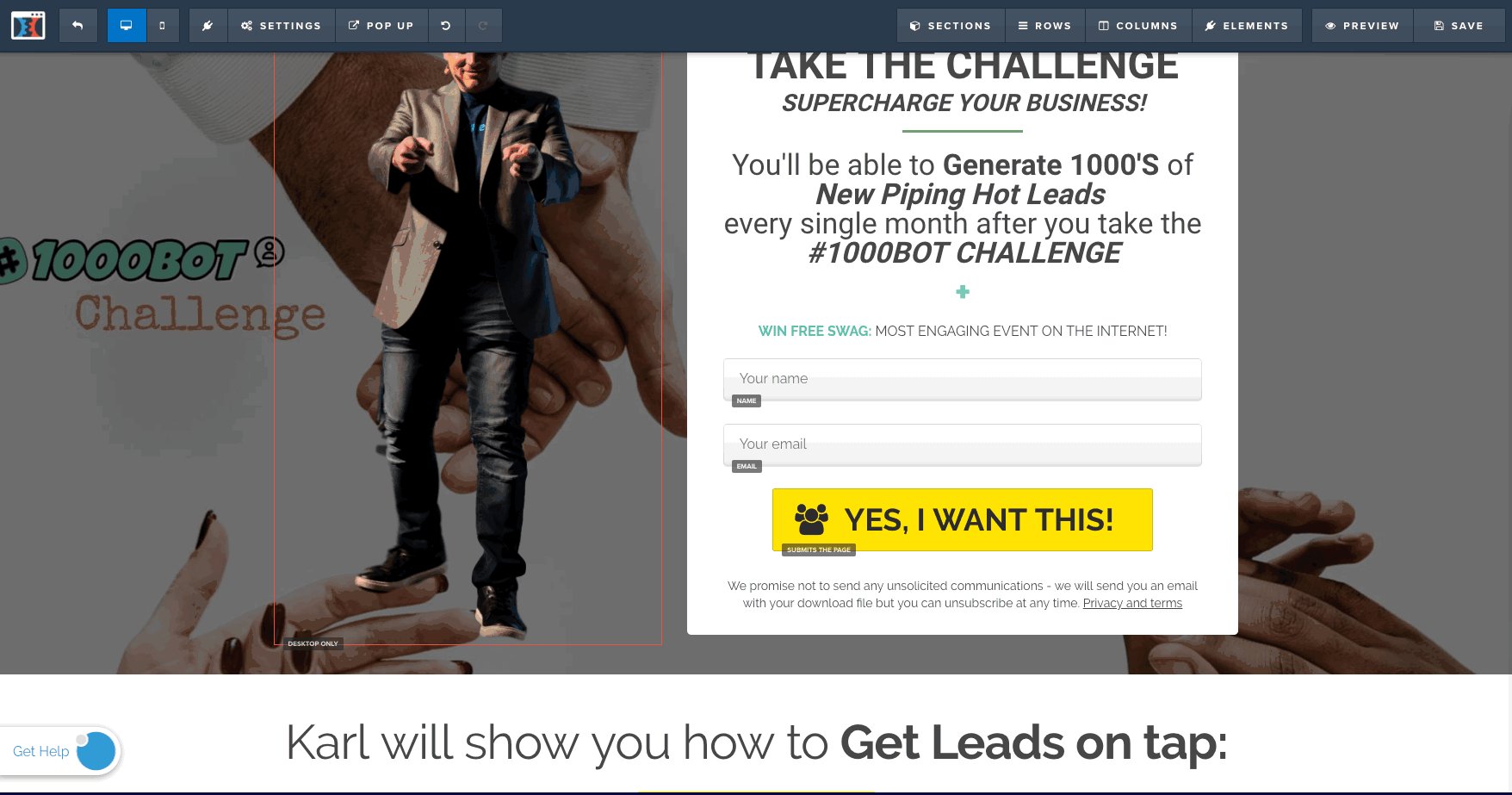
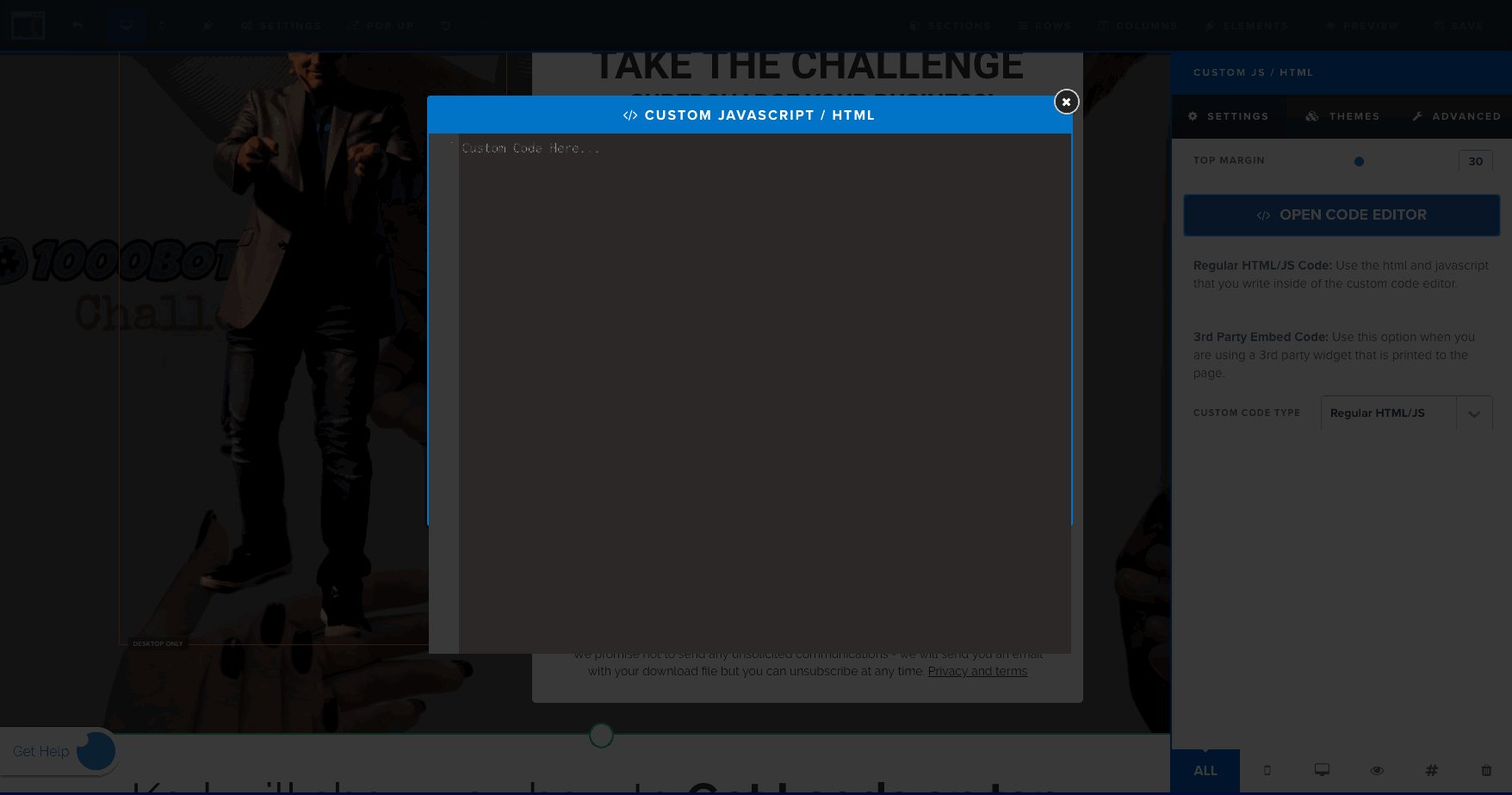
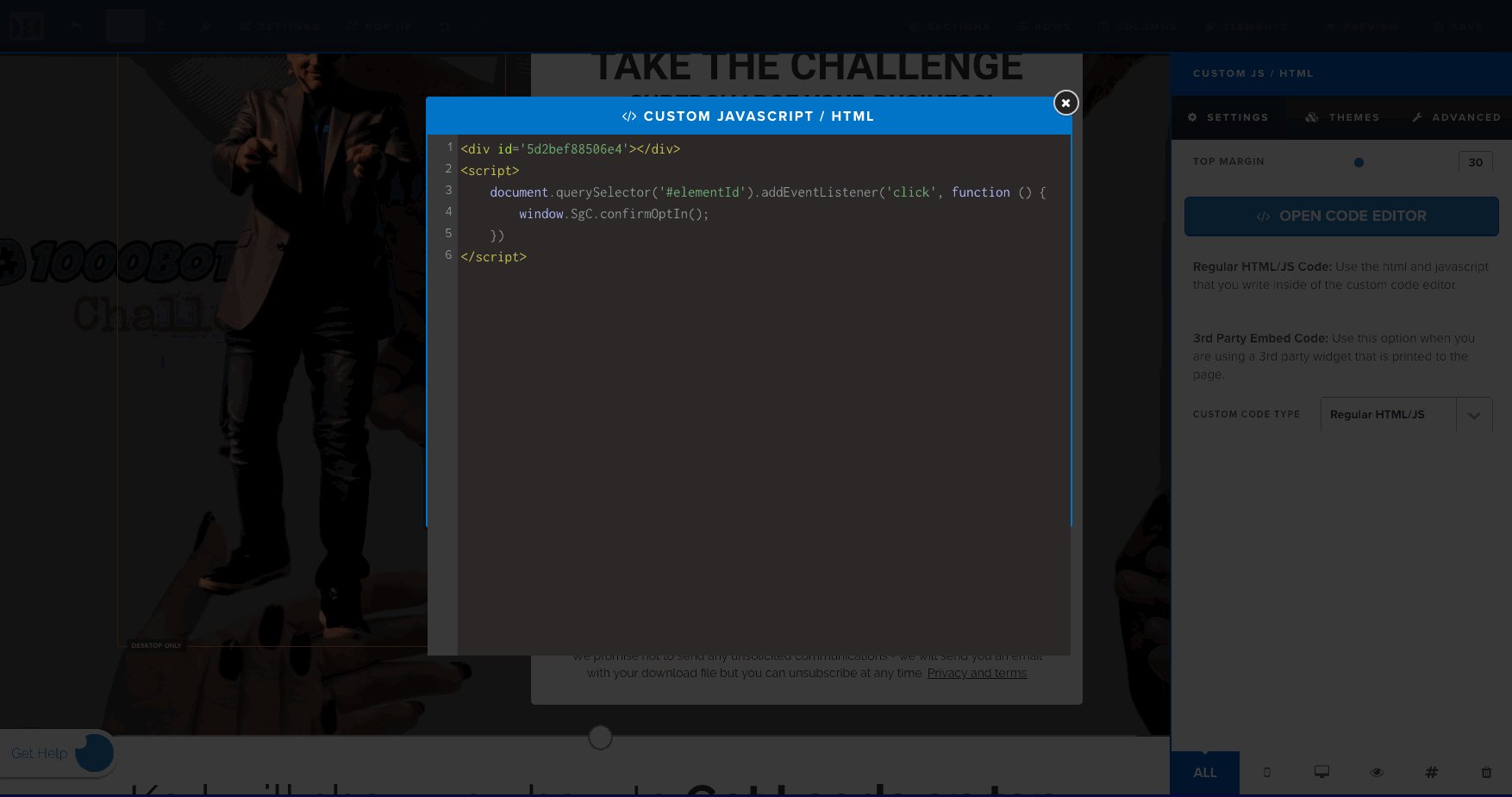
Now we are going to copy and paste the code. Make sure to put the header code in the footer area in ClickFunnels and then you will need to the Javascript/HTML element and then you're going to insert the snippet from step 2 in SegMate checkboxes code. And then you're going to copy and paste the code above.

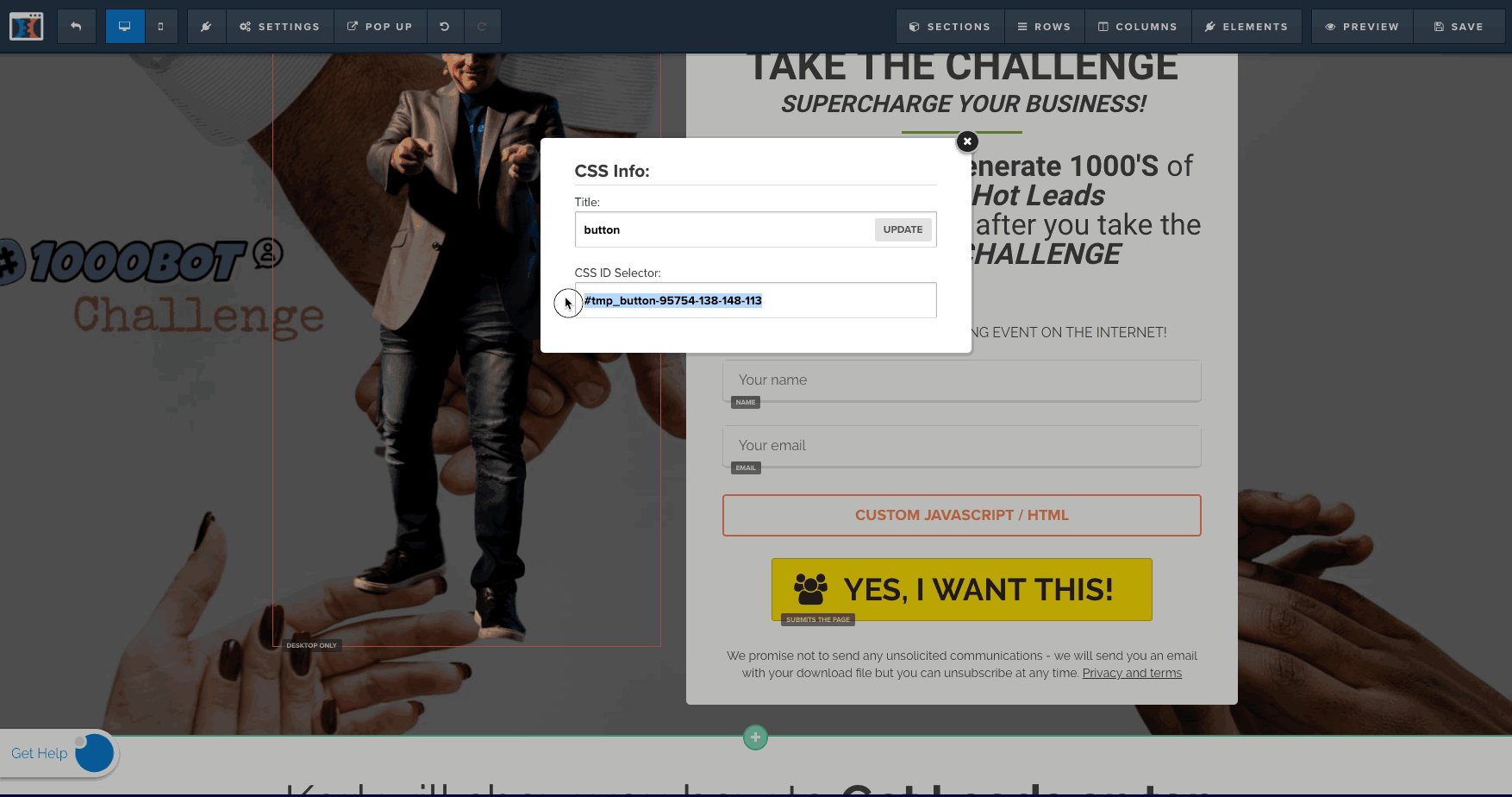
Last you will click on the button and you will grab the custom CSS code under the # symbol on that button and then you will replace the "#elementIdv" part of the above code...

If this ends up not making sense please make sure to watch the video above.


